/////// NIVEAU DECOUVERTE ///////
CONTEXTE :
- Dans le cadre d’ateliers gratuits et Open Source fournit dans un cadre associatif http://epn.salledesrancy.com/atelier-connecte-mercredi-19h30-21h/ voici des tutoriels pour bien débuter avec le sujet de l’IoT (Internet of Things, ou Internet des objets connectés en français) et cela avec l’utilisation d’un Raspberry PI sous Raspbian (distribution Debian).
- DISCLAIMER : Tous ces tutoriels sont fournis par la communauté, et j’en remercie les différents auteurs. Les liens disponibles dans leur version d’origine en anglais. Dans le cadre de cet atelier donné en français, j’ai eu à traduire cela en 17 pages. Ce qui fait l’objet de ce Post. Tous les liens d’origine sont donnés dans le Post, et synthétisé à la fin.
Rappel de notions de bases
-
LED : Light Emitted Diode, petit composant électronique fournissant de la lumière (ou tout simplement “Diode” en Français)
-
GPIO : ce sont les broches d’entrées/sorties permettant de brancher de l’électronique sur le Raspberry PI
PARTIE 1 : INTRODUCTION
-
Une version spécifique de SCRATCH est requise pour réaliser cet atelier
-
Avant de se lancer dans cela, nous allons réaliser les vérifications de bases: est-ce que le GPIO fonctionne bien ?
-
Aussi allons-nous faire, dans un premier temps, un mini-tutoriel simple, en branchant uniquement une LED avant de s’intéresser à SCRATCH
-
Puis dans un second temps, nous installerons le nécessaire pour utiliser SCRATCH PI
PARTIE 2 : VERIFICATION DU RASPBERRY PI
Cette étape, bien que non obligatoire, permet de s’assurer que le Raspberry PI et surtout les broches GPIO fonctionnent bien. Cela permettra également de mieux comprendre la suite.
Cela se base sur un tutoriel en anglais traduit ci-dessous.
PARTIE 2.1 : Téléchargement et installation d’un logiciel pour lancer des commandes en lignes pour allumer et éteindre une LED.
Cela donnera l’accès à quelques bibliothèques pour les programmes C, mais aussi un programme de ligne de commande que nous utiliserons pour réaliser nos premiers tests du GPIO.
Source : https://projects.drogon.net/raspberry-pi/wiringpi/download-and-install/
Téléchargement et installation
WiringPi est à présent un projet sous GIT afin de simplifier la traçabilité des changements. Cependant, si vous ne disposez pas de GIT, il y a un Plan B (par exemple un firewall qui vous bloque).
Si vous n'avez pas GIT installé, et quelque soit la version de Debian (par exemple Raspbian), vous pouvez l'installer avec:
sudo apt-get install git-core
Si vous obtenez des erreurs ici, assurez-vous que votre Pi est à jour avec les dernières versions de Raspbian, avec les commandes suivantes:
sudo apt-get update
sudo apt-get upgrade
Pour obtenir WiringPi en utilisant GIT, utilisez la commande
git clone git://git.drogon.net/wiringPi
Si vous avez déjà utilisé l'opération de clonage une première fois, faites:
cd wiringPi
git pull origin
Ce qui va chercher une version mise à jour. Vous pouvez alors relancer le script de construction, comme précisé ci-après.
Pour Builder/Installer, il y a un nouveau Script simplifié:
cd wiringPi
./build
Enfin, ce dernier Script va compiler et installer le logiciel pour vous. Il utilise la commande sudo à un moment donné (i.e. nécessite des droits de SU=Super User), donc vous serez peut-être curieux de regarder le détail de ce Script avant de le lancer.
A présent que nous avons un logiciel pour donner des instructions au Raspberry PI d’allumer ou éteindre une LED, nous allons pouvoir le faire !
C’est l’objet de cette étape ci-dessous.
PARTIE 2.2 : Allumer 1 LED
Source : https://projects.drogon.net/raspberry-pi/gpio-examples/tux-crossing/gpio-examples-1-a-single-led/
1: Travailler avec une seul LED
Avant même de commencer avec le GPIO, nous allons faire une LED allumée en le câblant simplement à l'alimentation + 3.3v et 0v.

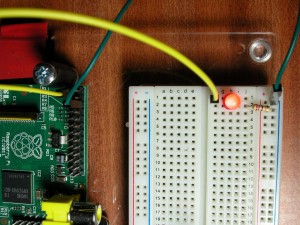
La LED qui s’allume (voir comment brancher ci-dessous)

La LED sur une source d’alimentation de 3.3v
Donc ... Nous avons un fil jaune à partir de l'alimentation de Pi + 3.3v branché à la carte. Cela se connecte à une LED, puis via une résistance de 270Ω (ohm) nous connectons cela 0v. Le fil vert se connecte de nouveau au Pi.
(Notez qu'ici et dans les pages qui suivent, la disposition de la planche “Fritzing” est légèrement différente des photos : c'est le même circuit, simplement présenté de manière à ce qu'il soit facile à voir dans les images)
Se référer au diagramme ici pour déterminer les broches que nous utiliserons. A partir de cette vue, la broche 3.3v du connecteur GPIO est placée en haut à gauche, ou la broche 1 sur le connecteur.
En termes d'électronique, notre schéma de circuit ressemble à ceci:

Circuit avec la LED
Un mot rapide sur l'électronique impliquée. Les LED sont des diodes électroluminescentes et la partie de diode est importante pour nous - ils passent seulement l'électricité dans un seul sens. Ainsi nous devons nous assurer que nous branchons cela de la bonne manière. Ils ont une patte longue et une patte légèrement plus courte. La longue patte va au côté positif et la courte du côté négatif (ou 0v). Si les pattes sont coupées (comme ici), alors une autre façon est de distinguer le - de la LED est qu’il y a un plat sur la LED. Pensez à ce plat comme signe moins et connectez-le au côté 0v du circuit.
Si nous laissons trop de courant à travers la LED, il sera très brillant pendant une période très courte, puis brûlera! donc nous avons besoin d'une résistance pour limiter le courant. Calculer la valeur de la résistance n'est pas difficile, mais pour l'instant, il suffit d'utiliser n'importe quelle résistance de 270 Ω à 330 Ω. Toute valeur supérieure fera que la lumière sera plus faible.
Donc maintenant nous avons une LED allumée. Ce dont nous avons vraiment besoin de faire est de l’allumer et de l’éteindre simplement - de préférence par une commande ou un programme en cours d'exécution sur le Pi.
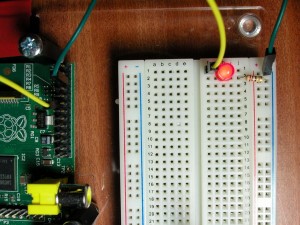
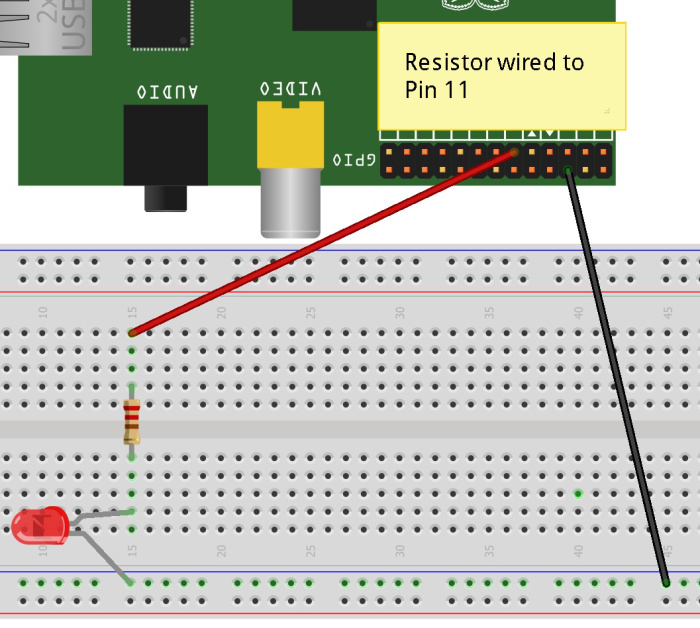
Nous avons besoin de déplacer le fil jaune à l'une des broches programmables GPIO. Nous allons passer à wiringPi broche 0 (GPIO-17) qui est théoriquement la première broche GPIO utilisateur. (Sa position physique est la broche 11 sur le connecteur GPIO).

LED contrôlée par le GPIO

Schéma
Vérifiez le schéma de câblage pour déterminer quelle broche doit être utilisée sur le connecteur. La LED sera initialement désactivée car normalement les broches GPIO sont initialisées comme entrées au moment de la mise sous tension.
Si vous ne l'avez pas déjà fait, téléchargez et installez wiringPi (voici ici PARTIE 2.1). Cela vous donnera quelques bibliothèques à utiliser dans les programmes C, mais aussi un programme de ligne de commande que nous pouvons utiliser pour tester le GPIO avec.
Tapez les commandes:
gpio mode 0 out
gpio write 0 1
gpio write 0 0
Si tout s’est bien passé, la LED devrait s’allumer, puis s’éteindre à nouveau.
-
La première ligne de commande GPIO ci-dessus définit la broche 0 en tant que sortie “output”,
-
la seconde définit la broche 0 avec une valeur “1” (qui injecte un signale de 3.3v sur la broche), et active la LED,
-
et la dernière l’éteint à nouveau.
Un mot sur la numérotation des broches GPIO …
Il est habituel pour faire référence aux broches GPIO d’un microcontrôleur par le numéro de broche sur la puce (ou par le nom de registre interne et le numéro de bit). Le système Arduino a décidé que c'était complexe pour les débutants et a utilisé un système appelé wiring (câblage) qui débute la numérotation des pins à zéro. Cela avait l'avantage de s'assurer que, lorsque nous passions sur de nouvelles puces (qui possèdent éventuellement des configurations internes différentes), les numéros des broches resteraient les mêmes. J'ai adopté ce principe dans ma bibliothèque wiringPi pour le Pi, mais je laisse aussi la numérotation GPIO native. Vous verrez probablement le schéma de numérotation GPIO ailleurs, alors je vais donner des exemples en utilisant les deux schémas.
Si vous regardez le schéma broches, alors vous aurez les deux valeurs. Par exemple,
-
wiringPi broche 0 correspond au GPIO-17.
-
wiringPi broche 1 correspond au GPIO-18
-
wiringPi broche 2 correspond au GPIO-21,
-
etc...
Pour utiliser la nomenclature des broches GPIO, forcez le “flag” avec l’option “-g” :
gpio -g write 17 1
gpio -g write 17 0
Ceci devrait allumer et éteindre la LED.
Et voilà!
(le lien lien ici montre comment brancher 2 autres LEDs, pour avoir du vert, du jaune et du rouge).

(Crédit photo 2016 @vThavo, diffusable gratuitement en Creative commons)
PARTIE 3 : INSTALLATION DE SCRATCH PI
INSTALLATION DE SCRATCH SPECIALE POUR UTILISER LE GPIO (version 7)
Source : http://simplesi.net/scratchgpio/scratch-raspberrypi-gpio/
Installation du logiciel ScratchGPIO7 sur un Raspberry Pi
//// Si vous avez un Raspberry Pi connecté à Internet (sinon voir ci-après)
Copiez le texte ci-dessous. Ouvrez une fenêtre Terminal LX et sélectionnez Modifier et la Coller dans une fenêtre Terminal LX et appuyez sur Entrée pour télécharger l'installateur.
wget http://bit.ly/1wxrqdp -O isgh7.sh
Une fois le programme d'installation téléchargé, tapez simplement:
sudo bash isgh7.sh
puis tapez “Entrer”
(Si vous êtes connecté en tant qu'utilisateur différent de pi standard, tapez sudo bash isgh7.sh <votre nom d’utilisateur>) Cela va installer tous les logiciels supplémentaires nécessaires et quelques exemples simples.
/// Si vous avez un Raspian standard (donc pas la version NOOBS) et un Raspberry Pi non connecté à Internet
Eteignez votre Pi et mettre sa carte SD sur un ordinateur et téléchargez le fichier: http://bit.ly/1wxrqdp
puis copiez/collez cela sur votre carte SD.
Remettez la carte dans votre Pi, puis ouvrez une fenêtre de terminal LX et tapez ce qui suit
sudo bash /boot/install_scratchgpio7.sh
(Si vous êtes connecté avec un autre utilisateur que celui par défaut, voir la remarque ci-dessus.
L'installateur va créer 2 icônes de bureau
FIN de l’installation
PARTIE 4 : JOUEZ AVEC VOTRE SCRATCH PI !
Votre premier projet SCRATCH GPIO
Source d’origine avant traduction: https://cymplecy.wordpress.com/scratchgpio/scratchgpio-1st-project/
Pour commencer à utiliser Scratch pour contrôler des trucs avec une framboise, vous pouvez soit obtenir:
-
Une platine électronique, quelques diodes électroluminescentes (LED), des résistances et des connecteurs de fil. Disponible auprès de nombreux détaillants ou en kit tout-en-un de CPC pour 5 €.
-
Éventuellement des add-on comme PiGlow, PiBrella, PiRingo, PiMatrix, etc...
ATTENTION : Vous devrez faire preuve d’une extrême vigilance lorsque vous connecterez le matériel aux broches GPIO. Sinon, votre PI peut dysfonctionner en connectant les mauvaises broches ensembles - ne pas faire ces expérimentations si vous n’avez pas suffisamment confiance en votre capacité à suivre les instructions correctement . En cas de doute préférez acheter une carte où tout y est déjà soudé.
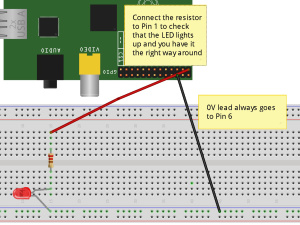
En supposant que vous avez une planche d’électronique et quelques câbles (disponible auprès de nombreux fournisseurs en ligne ou votre boutique locale Maplin). Consultez les guides de broches GPIO pour vous assurer que vous savez ce que dont il s’agit.
Branchez la broche 1 (3,3 V) à (au moins) une résistance de 330 ohms - raccorder cette résistance à la longueur d 'une LED et connecter l'autre extrémité de la LED à la broche 6 (0V).

Elle devrait s'allumer. Sinon, essayez d'inverser les pattes de la LED. Maintenant, déplacez le fil de la broche 1 à la broche 11.


Utilisation de ScratchGPIO: Exécutez l'icône Scratch spéciale (ScratchGPIO) sur votre bureau.
Pour tester le contrôle à partir de Scratch, cliquez sur Fichier puis Ouvrir, puis cliquez sur le bouton Mes projets et sélectionnez Blink11 et cliquez sur OK. Une fois le projet ouvert, il suffit de cliquer sur OK pour activer les connexions du capteur à distance. Pour exécuter le script, cliquez sur le drapeau vert.
 Votre voyant devrait clignoter pendant 1 seconde et s'éteindre pendant 2 secondes - voir les pannes si cela ne se produit pas.
Votre voyant devrait clignoter pendant 1 seconde et s'éteindre pendant 2 secondes - voir les pannes si cela ne se produit pas.
Que puis-je faire d’autre avec mon ScratchGPIO ?
Pour la suite, considérez 6 autres broches que nous utiliserons comme sorties (Pins 11,12,13,15,16 and 18) et les autres serviront d’entrées (22,7,3,5,24,26,19,21,23,8 and 10) (L’ordre des broches du GPIO suivent une logique qui dépassent l’entendement de la majorité d’entre-nous. Donc partez du principe que la numérotation est aléatoire!) {Note du traducteur: les précédents tutoriels expliquent la raison}


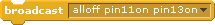
Comme vous pouvez le voir dans le script blink11, vous pouvez simplement utiliser un message diffusé en “broadcast” aux broches pour les allumer ou les éteindre (respectivement en envoyant 3.3V ou zéro Volts). Les messages valides sont accompagnés des messages d'arrêts correspondants.
Note : Pour les puristes, vous pouvez aussi faire une variante :  Et vous pouvez remplacer les mots “ON” par “HIGH”, et inversement, remplacer “OFF” avec “LOW”.
Et vous pouvez remplacer les mots “ON” par “HIGH”, et inversement, remplacer “OFF” avec “LOW”.
Vous pouvez également combiner plusieurs messages ensembles pour faire une seule et unique diffusion “broadcast”. Donc, pour tout éteindre sauf les Pin11 et Pin13, vous pouvez avoir: ou simplement
ou simplement 
Variante : Vous pouvez utiliser les “pinpattern” pour diffuser en “broadcast” et obtenir exactement le même résultat. Par exemple :
Les Entrées (Inputs en anglais) :

Pour vérifier une entrée, vous devez aller dans le bloc de détection et cliquez sur le mot "curseur" en bas et vous remarquerez que vous avez des broches 22,7,3,5,24,26,19,21,23 , 8 et 10. Si vous connectez un commutateur à l'une de ces broches et l'autre côté du commutateur à 0V (broche 6), vous pouvez alors détecter que l'interrupteur est ouvert ou fermé. Les broches donnent normalement une valeur de 1 et passent à 0 lorsque le commutateur est fermé. Cliquez sur la case à côté de pin7 et essayez-la.
Voilà les bases, à vous de jouer à SCRATCH !
Pour plus de détails avancés, se référer sur l’article de référence : https://cymplecy.wordpress.com/scratchgpio/scratchgpio-1st-project/
RAPPEL DES LIENS ET TUTORIELS D’ORIGINE
>> [1] http://simplesi.net/scratchgpio/scratch-raspberrypi-gpio/
>> [2] https://cymplecy.wordpress.com/scratchgpio/scratchgpio-1st-project/
>> [3] https://projects.drogon.net/raspberry-pi/wiringpi/download-and-install/
>> [4] https://projects.drogon.net/raspberry-pi/gpio-examples/tux-crossing/gpio-examples-1-a-single-led/